Enable the Shopify video banner section.
The video banner section is an engaging element on our Shopify website. We can engage customers on our website by providing a video representing our service or something informational about our product. which makes our customers stay longer on our website.
There is three way to add a Shopify video banner section. The first method is to enable the video section by adding a few lines of code. If you are not a coder, don’t be afraid; I have shown in this article how we can add a video banner section without hassle and paying money. It is as simple as the drag-and-drop feature. Also, I provided the code that you need to use. You do not need to modify any code. Just copy and paste code, and your banner section will be enabled in the Shopify section.
Another way is adding a Shopify App, that is made for adding a video banner section, but I don’t recommend it. because you have to pay a few dollars to purchase that App for this simple feature.
The next one is choosing a Shopify theme that allows us to add a video banner by default, but this is also not my preference, the reason is, that you are looking to add a video section on your website, whichmeans you have already chosen your theme and started working on it, but now you need a video section in that Shopify website, you already worked so many things on your website, on that time changing theme is not a good practice. And the themes are costly, so don’t worry. I have shown how we can do this easily without paying a single dollar.
Steps to adding the Shopify video banner section
Step 1
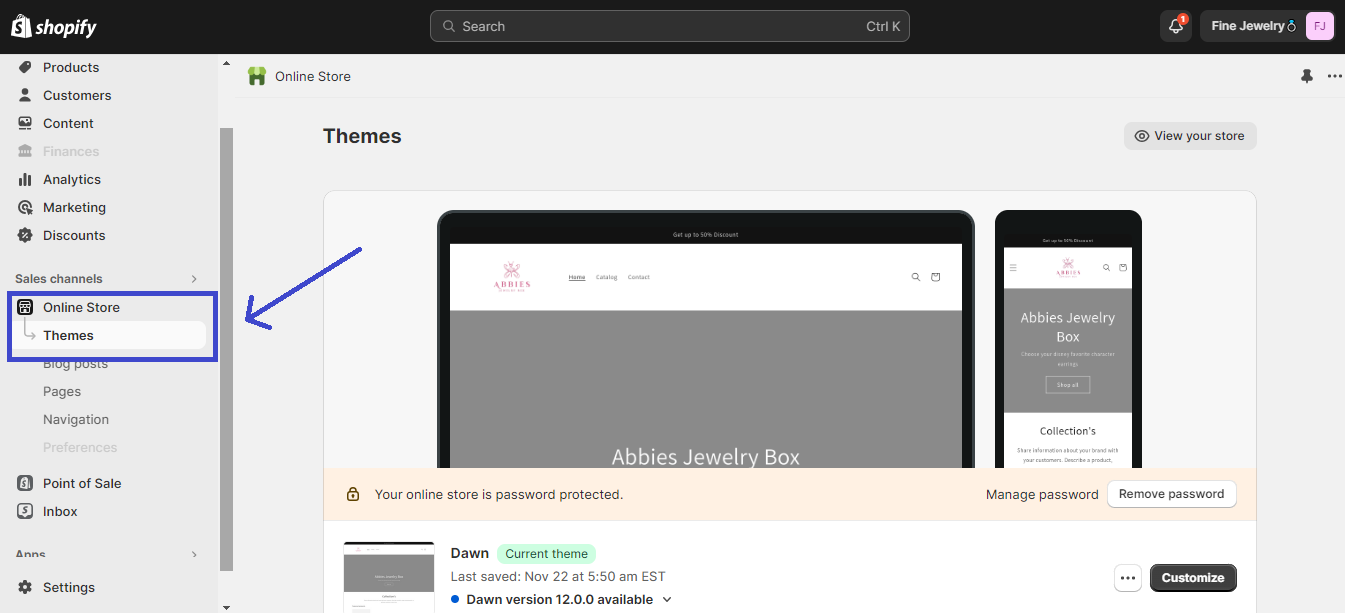
Log in to your Shopify Dashboard and click Online Store. once it expands Click on “Themes”.

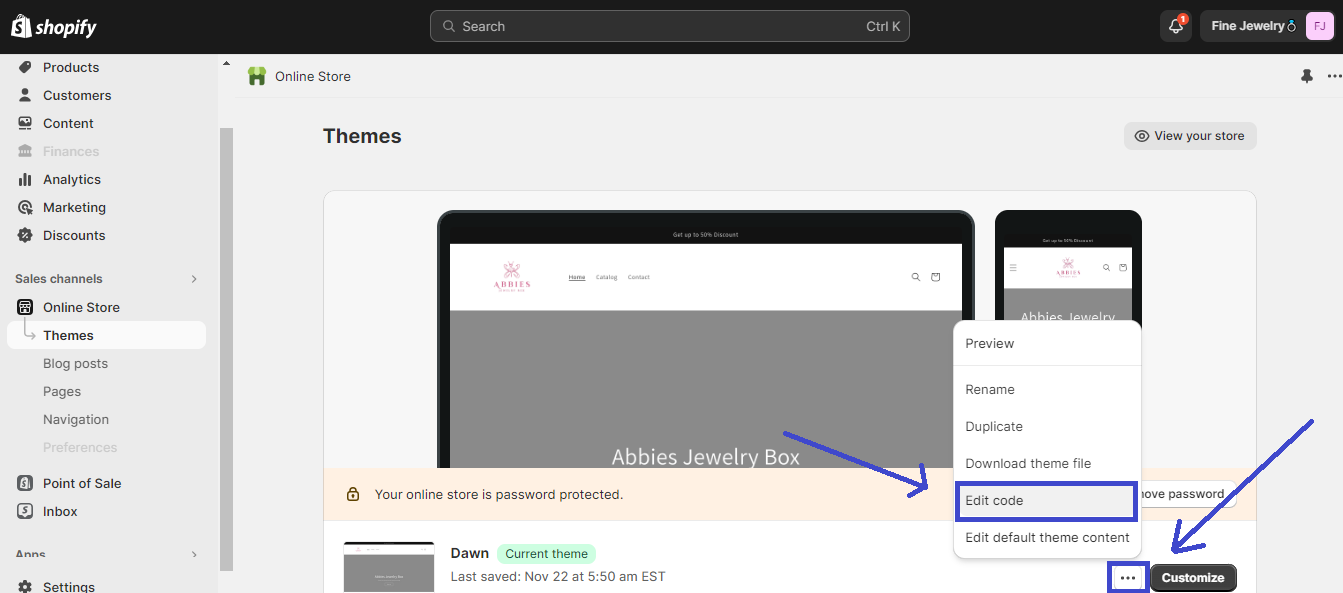
Click the three-dot icon, it should expand, Click on “Edit code”

Step 2
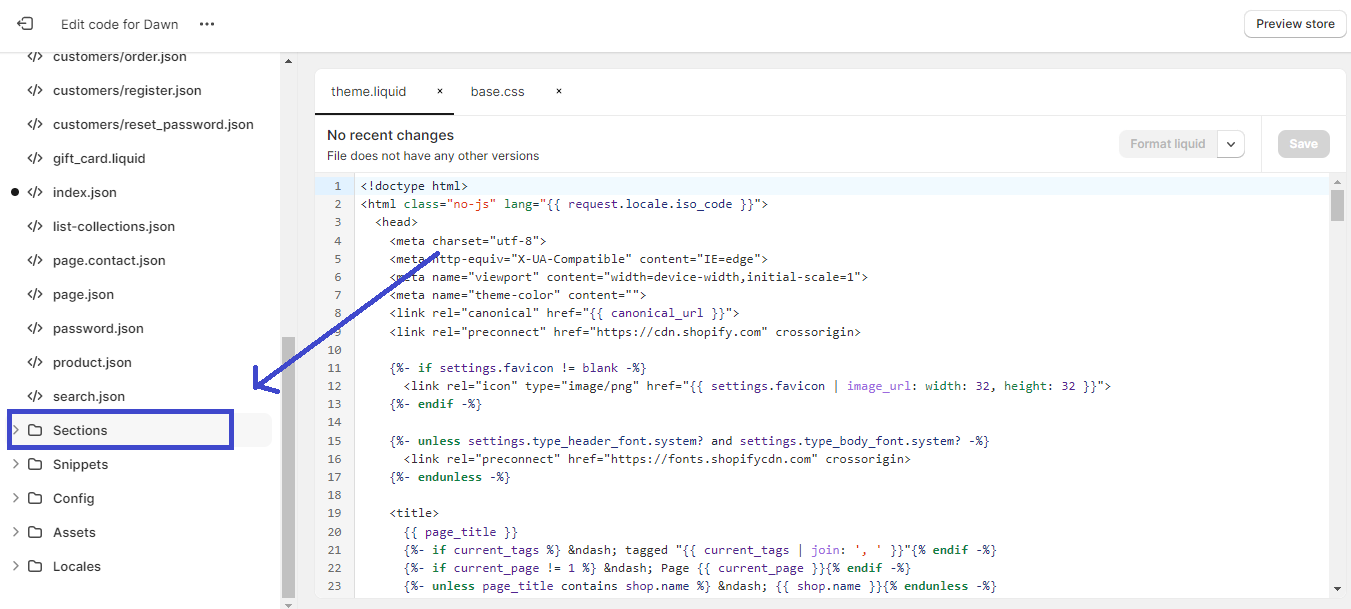
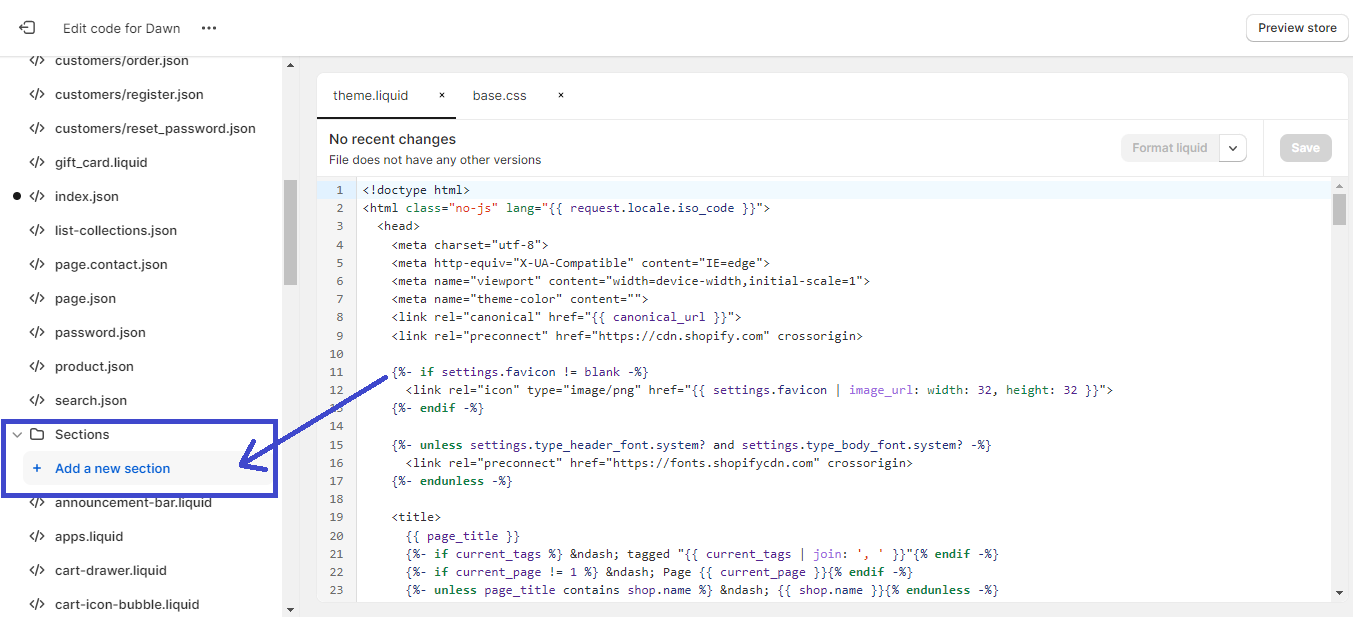
Scroll down and find “Sections”. Once you have it click on it and you can see the folder will expand.

Click on “+ Add a new section “

Step 3
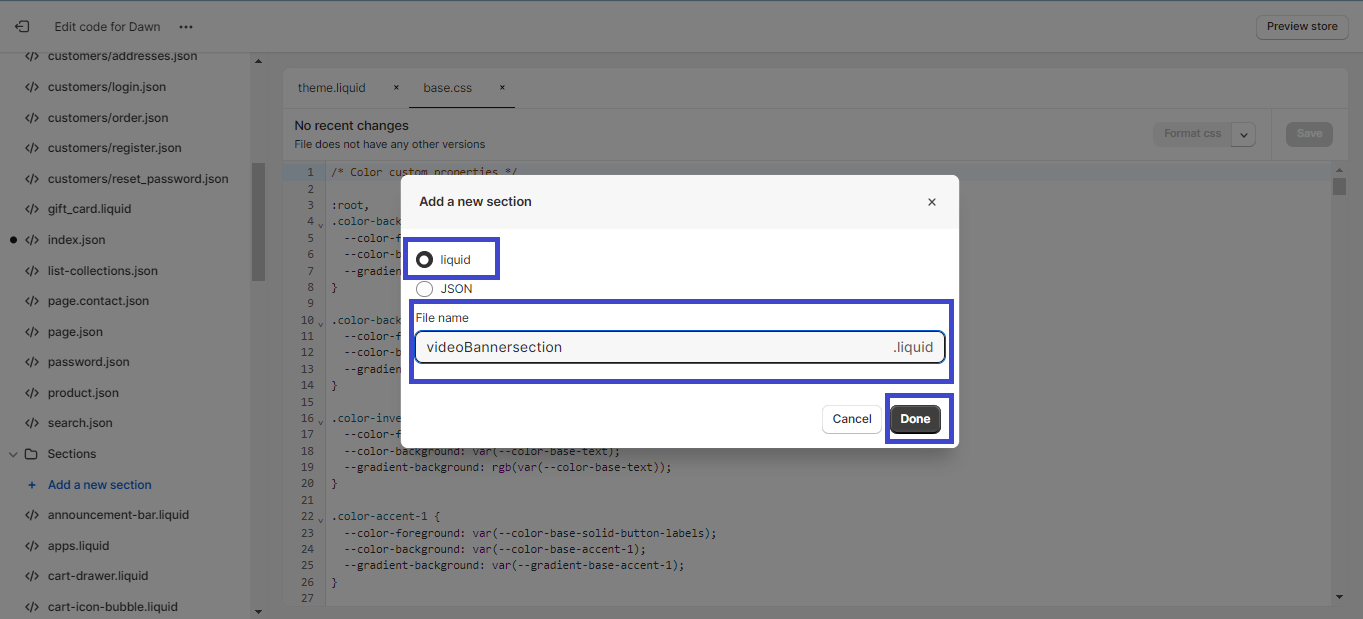
Select liquid. and set a file name to anything you want. in my case, I named my file name videoBannerSection. you can choose anything related name . and click Done
note: if your version of Shopify hasn’t any option for selecting file extension liquid then with the name of the file you have to define the extension .liquid. example: videoBannerSection.liquid and click Done.

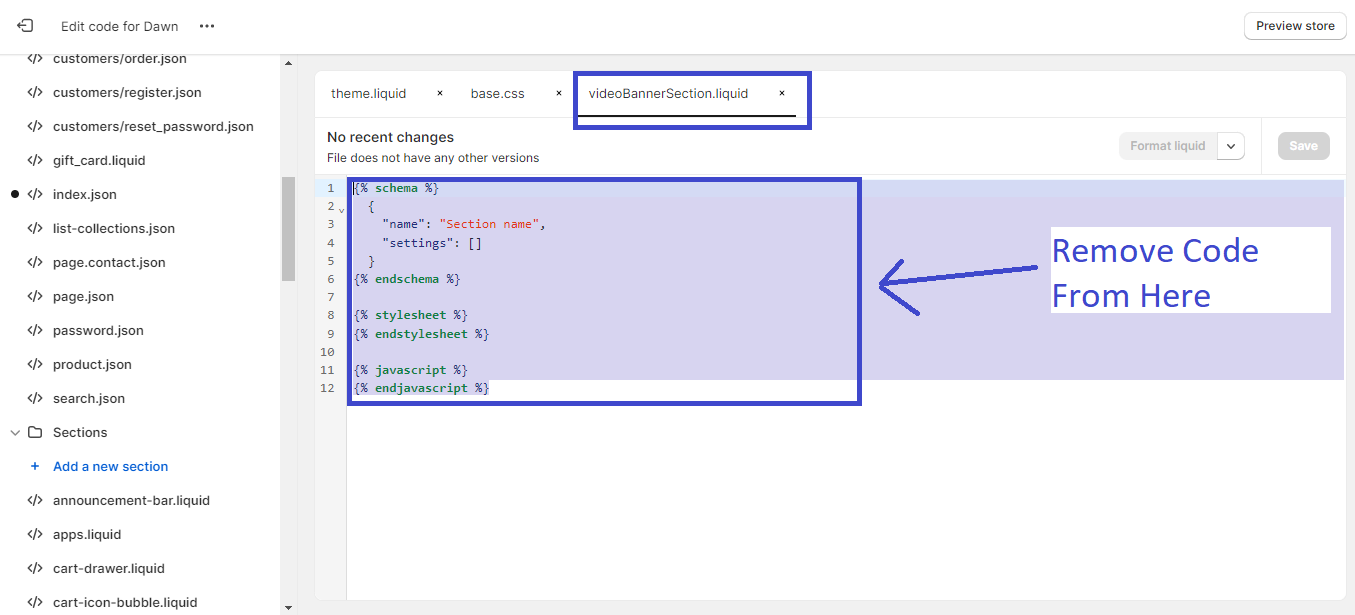
when your file is successfully created , open the file. and remove the default code that Shopify put by default.

Step 4
Copy these code.
{%- if section.blocks.size > 0 -%}
{%- for block in section.blocks -%}
{%- assign img_url = block.settings.image | img_url: '1x1' | replace: '_1x1.', '_{width}x.' -%}
{% if block.type == 'video' %}
<div class="videoBox" style="{%- if block.settings.video_link == blank -%}background-image: url('{{ block.settings.video_image | img_url: 'master' }}');{%- endif -%}">
{%- if block.settings.video_link != blank -%}
<div class="fullscreen-video-wrap">
<video class="video-js" loop autoplay preload="none" muted playsinline
poster="https:{{ block.settings.video_image | img_url: 'master' }}">
<source src="{{ block.settings.video_link }}" type="video/mp4">
</video>
</div>
{% endif %}
<div class="overlay" style="opacity: 0.{{ block.settings.overlay_opacity }}"></div>
<div class="videoBoxInfo">
{% if block.settings.title != blank %}
<h1 class="videoBoxInfoTitle" style="color: {{ block.settings.color_text }}">
{{ block.settings.title | escape }}
</h1>
{% endif %}
{%- style -%}
.videoBackground .imageBoxInfoDescription p {
color: {{ block.settings.color_text }}!important;
}
{%- endstyle -%}
{% if block.settings.text != blank %}
<div class="imageBoxInfoDescription" id="{{ block.id }}" style="color: {{ block.settings.color_text }}">
{{ block.settings.text }}
</div>
{% endif %}
{% if block.settings.button_link != blank and block.settings.button_label != blank %}
<a href="{{ block.settings.button_link }}" class="videoBoxInfoBtn" style="color: {{ block.settings.color_btn_text }}; background: {{ block.settings.color_btn_bg }}">
{{ block.settings.button_label | escape }}
</a>
{% endif %}
</div>
</div>
{% else %}
<div class="imageBox" style="background-color: {{ block.settings.color_bg }}; {%- if block.settings.image_bg != blank -%}background-image: url('{{ block.settings.image_bg | img_url: 'master' }}');{%- endif -%}">
<div class="overlay" style="opacity: 0.{{ block.settings.overlay_opacity }}"></div>
<div class="imageBoxInfo">
{% if block.settings.title != blank %}
<h1 class="imageBoxInfoTitle" style="color: {{ block.settings.color_text }}">
{{ block.settings.title | escape }}
</h1>
{% endif %}
{%- style -%}
.videoBackground .imageBoxInfoDescription p {
color: {{ block.settings.color_text }}!important;
}
{%- endstyle -%}
{% if block.settings.text != blank %}
<div class="imageBoxInfoDescription" id="{{ block.id }}" style="color: {{ block.settings.color_text }}">
{{ block.settings.text }}
</div>
{% endif %}
{% if block.settings.button_link != blank and block.settings.button_label != blank %}
<a href="{{ block.settings.button_link }}" class="imageBoxInfoBtn" style="color: {{ block.settings.color_btn_text }}; background: {{ block.settings.color_btn_bg }}">
{{ block.settings.button_label | escape }}
</a>
{% endif %}
</div>
</div>
{% endif %}
{%- endfor -%}
{% else %}
<div class="placeholderNoblocks">
This section doesn’t currently include any content. Add content to this section using the sidebar.
</div>
{%- endif -%}
<style>
body.template-index .main-content .videoBackground {
margin-top: -55px;
}
.videoBackground {
position: relative;
}
.videoBackground .fullscreen-video-wrap {
position: absolute;
top: 0;
left: 0;
min-width: 100%;
width: 100%;
height: 100%;
overflow: hidden;
}
.videoBackground .fullscreen-video-wrap .video-js {
position: absolute;
top: 0;
left: 0;
min-height: 100%;
min-width: 100%;
width: 100%;
height: 100%;
object-fit: cover;
}
.videoBackground .fullscreen-video-wrap video {
min-height: 100%;
min-width: 100%;
object-fit: cover;
}
.videoBackground .videoBox {
display: flex;
align-items: center;
justify-content: flex-end;
flex-direction: column;
padding: 100px 20px 80px;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
min-height: 500px;
max-height: 800px;
height: calc(100vh - 165px);
position: relative;
}
.videoBackground .imageBox {
display: flex;
align-items: center;
justify-content: flex-end;
flex-direction: column;
padding: 100px 20px 80px;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
position: relative;
min-height: calc(100vh - 165px);
height: auto;
}
.videoBackground .videoBoxInfo, .videoBackground .imageBoxInfo {
z-index: 2;
text-align: center;
}
.videoBackground .overlay {
content: "";
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: #000;
z-index: 1;
}
.videoBackground .videoBoxInfoBtn, .videoBackground .imageBoxInfoBtn {
-moz-user-select: none;
-ms-user-select: none;
-webkit-user-select: none;
user-select: none;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
display: inline-block;
width: auto;
text-decoration: none;
text-align: center;
vertical-align: middle;
cursor: pointer;
border: 1px solid transparent;
border-radius: 2px;
padding: 8px 15px;
font-style: normal;
font-weight: 800;
text-transform: uppercase;
letter-spacing: 0.06em;
white-space: normal;
font-size: 14px;
margin-top: 20px;
}
.videoBackground .videoBoxInfoTitle, .videoBackground .imageBoxInfoTitle {
color: #FFF;
font-size: 30px;
line-height: 40px;
}
.videoBackground .videoBoxInfoDescription, .videoBackground .imageBoxInfoDescription {
max-width: 500px;
margin: 0 auto;
}
.videoBackground .videoBoxInfoDescription p, .videoBackground .imageBoxInfoDescription p {
font-size: 18px;
line-height: 28px;
}
.videoBackground .placeholderNoblocks {
text-align: center;
max-width: 500px;
margin: 0 auto;
}
@media screen and (max-width: 767px) {
body.template-index .main-content .videoBackground {
margin-top: -35px;
}
.videoBackground .fullscreen-video-wrap {
z-index: 3;
}
.videoBackground .videoBox {
min-height: 500px;
height: 100%;
position: relative;
padding: 0;
}
.videoBackground .fullscreen-video-wrap {
position: relative;
min-height: 300px;
}
.videoBackground .videoBoxInfo {
padding: 40px 20px;
background: #000;
width: 100%;
}
}
</style>
{% schema %}
{
"name": {
"en": "Video Background"
},
"class": "videoBackground",
"max_blocks": 1,
"blocks": [
{
"type": "video",
"name": "Video",
"settings": [
{
"type": "url",
"id": "video_link",
"label": {
"en": "Video link"
}
},
{
"type": "image_picker",
"id": "video_image",
"label": {
"en": "Cover image"
}
},
{
"type": "range",
"id": "overlay_opacity",
"label": {
"en": "Overlay opacity"
},
"min": 0,
"max": 99,
"step": 1,
"unit": {
"en": "%"
},
"default": 0
},
{
"type": "header",
"content": {
"en": "Text"
}
},
{
"type": "text",
"id": "title",
"label": {
"en": "Heading"
},
"default": "Video slide"
},
{
"type": "richtext",
"id": "text",
"label": {
"en": "Description"
},
"default": {
"en": "<p>Use this text to share information about your brand with your customers. Describe a product, share announcements, or welcome customers to your store.</p>"
}
},
{
"type": "color",
"id": "color_text",
"label": {
"en": "Text color"
},
"default": "#ffffff"
},
{
"type": "text",
"id": "button_label",
"label": {
"en": "Button label"
}
},
{
"type": "url",
"id": "button_link",
"label": {
"en": "Button link"
}
},
{
"type": "color",
"id": "color_btn_bg",
"label": {
"en": "Background button color"
},
"default": "#ffffff"
},
{
"type": "color",
"id": "color_btn_text",
"label": {
"en": "Button text color"
},
"default": "#ffffff"
}
]
},
{
"type": "image",
"name": "Image",
"settings": [
{
"type": "color",
"id": "color_bg",
"label": {
"en": "Background color (optional)"
},
"default": "#16165b"
},
{
"type": "image_picker",
"id": "image_bg",
"label": {
"en": "or use an image (required)"
}
},
{
"type": "range",
"id": "overlay_opacity",
"label": {
"en": "Overlay opacity"
},
"min": 0,
"max": 99,
"step": 1,
"unit": {
"en": "%"
},
"default": 0
},
{
"type": "header",
"content": {
"en": "Text"
}
},
{
"type": "text",
"id": "title",
"default": "Image slide",
"label": {
"en": "Heading"
}
},
{
"type": "richtext",
"id": "text",
"label": {
"en": "Description"
},
"default": {
"en": "<p>Use this text to share information about your brand with your customers. Describe a product, share announcements, or welcome customers to your store.</p>"
}
},
{
"type": "color",
"id": "color_text",
"label": {
"en": "Text color"
},
"default": "#ffffff"
},
{
"type": "text",
"id": "button_label",
"label": {
"en": "Button label"
}
},
{
"type": "url",
"id": "button_link",
"label": {
"en": "Button link"
}
},
{
"type": "color",
"id": "color_btn_bg",
"label": {
"en": "Background button color"
},
"default": "#ffffff"
},
{
"type": "color",
"id": "color_btn_text",
"label": {
"en": "Button text color"
},
"default": "#ffffff"
}
]
}
],
"presets": [
{
"name": {
"en": "Video Background"
},
"category": {
"en": "Main"
},
"blocks": [
{
"type": "video"
}
]
}
]
}
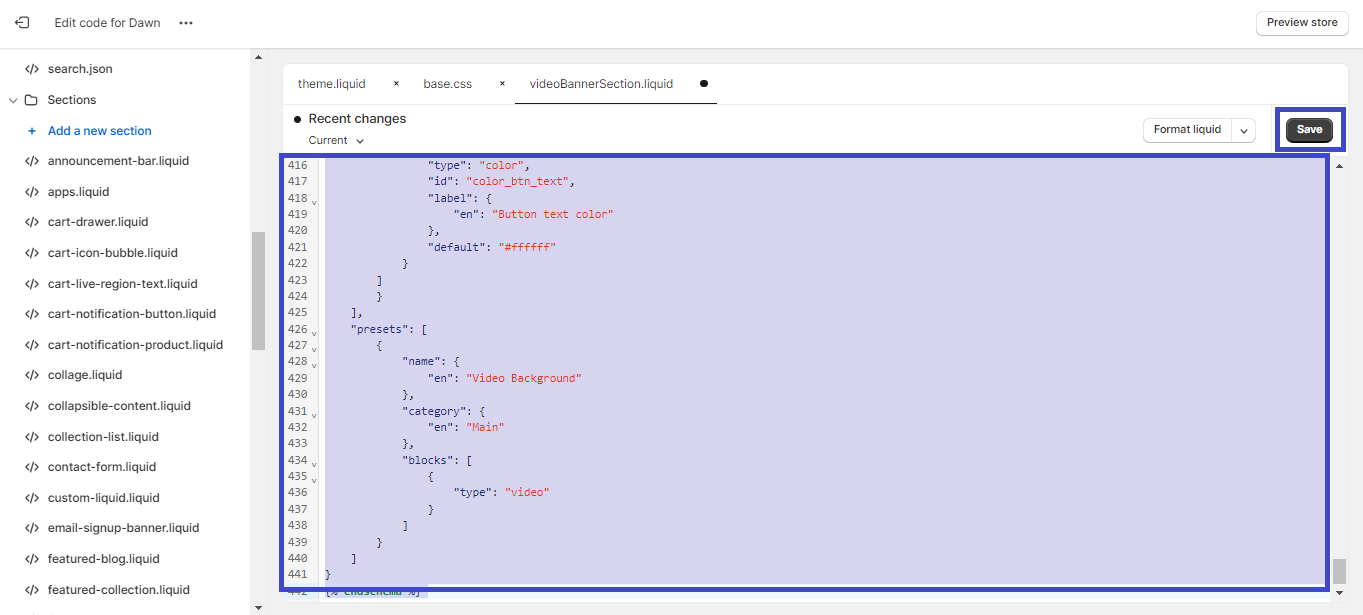
{% endschema %}Paste the code and click Save.

Step 5
if you followed these steps properly then your video banner section is ready. now let’s see how can we upload and Showcase Our video.
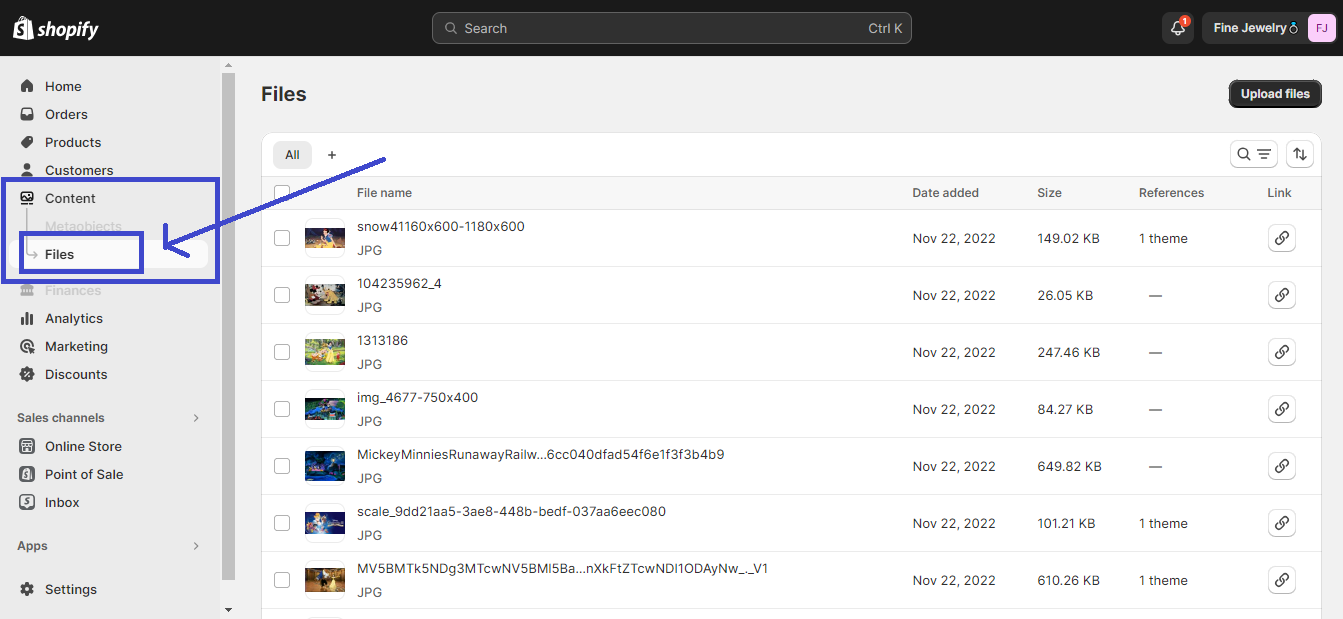
Go back to Shopify Main Dashboard. Click on Content. Under content Click “Files”

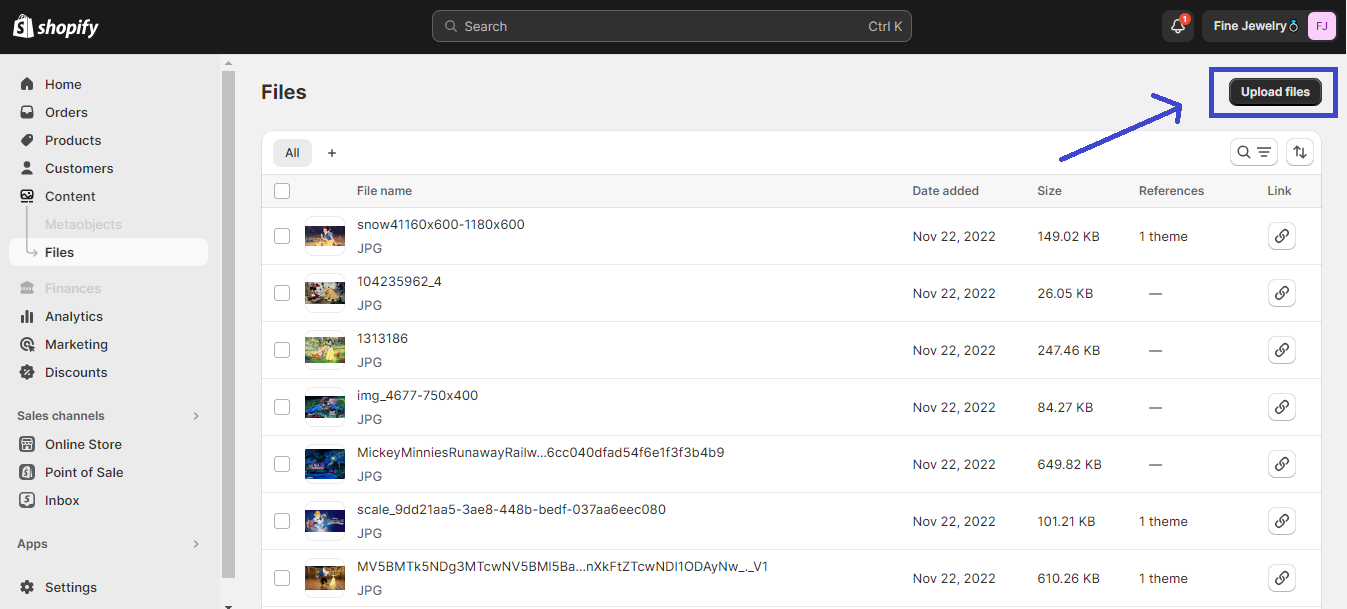
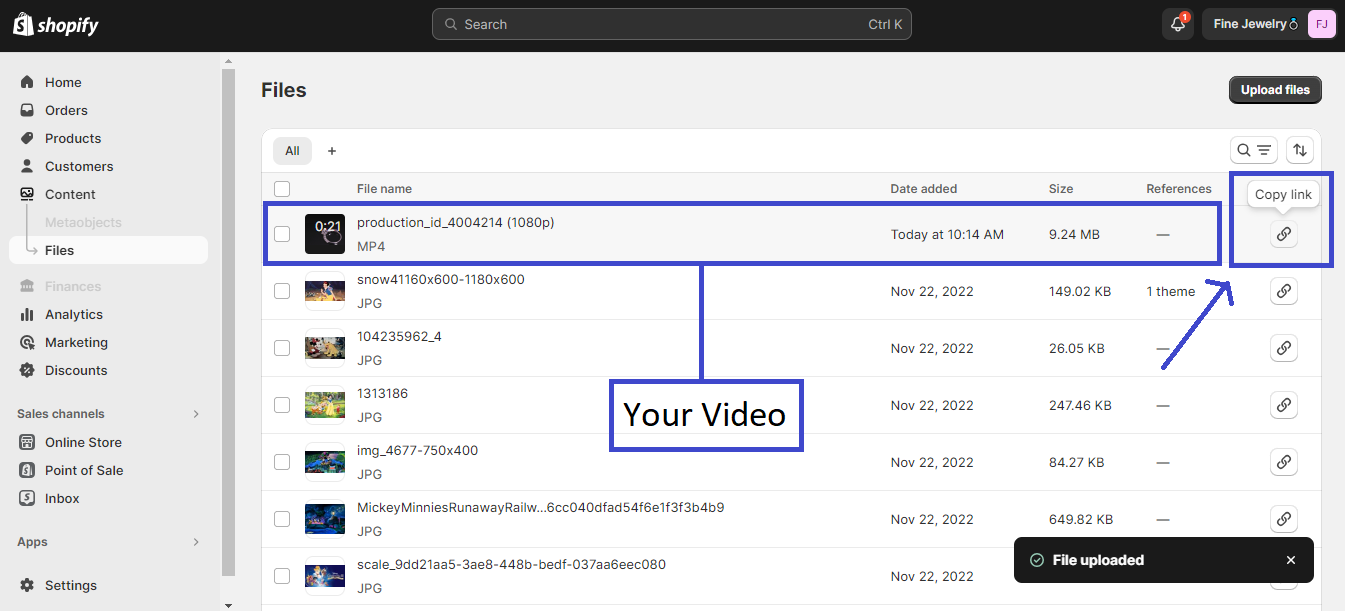
Click on upload. it will allow you to upload videos from your computer Select and upload the video you want to showcase.

Copy the link of the video you just Uploaded.

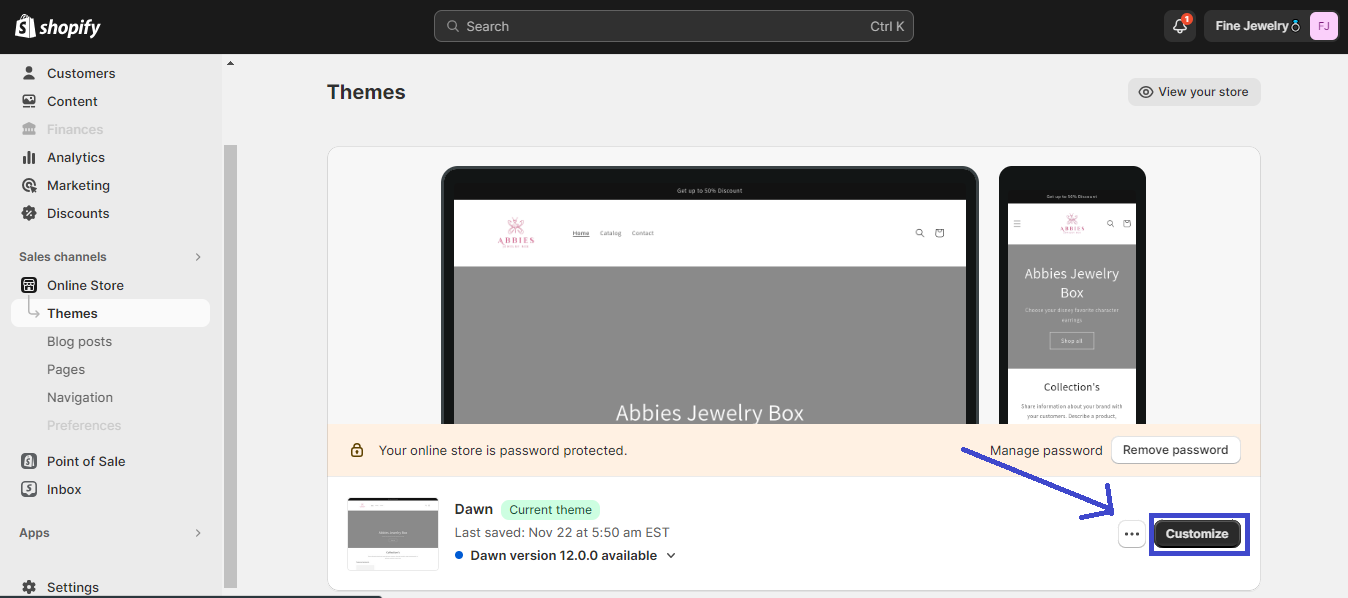
Click on Online Store > Themes and click Customize this time.

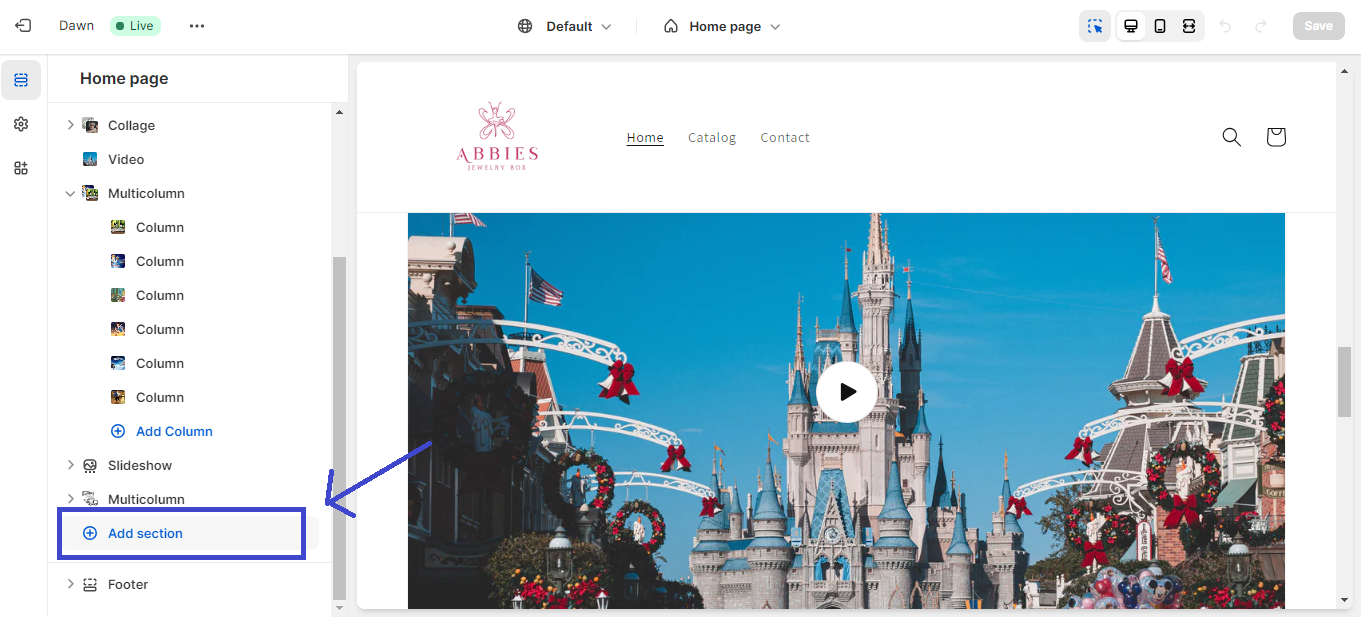
Scroll down and find and click “+ Add section”

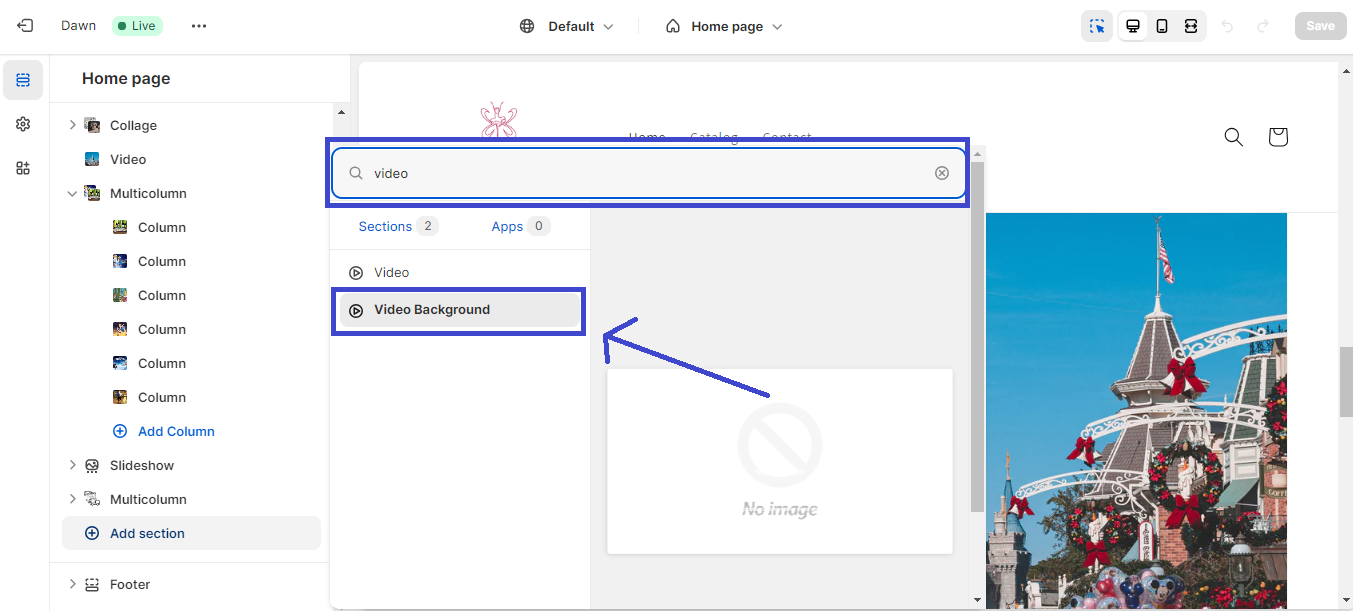
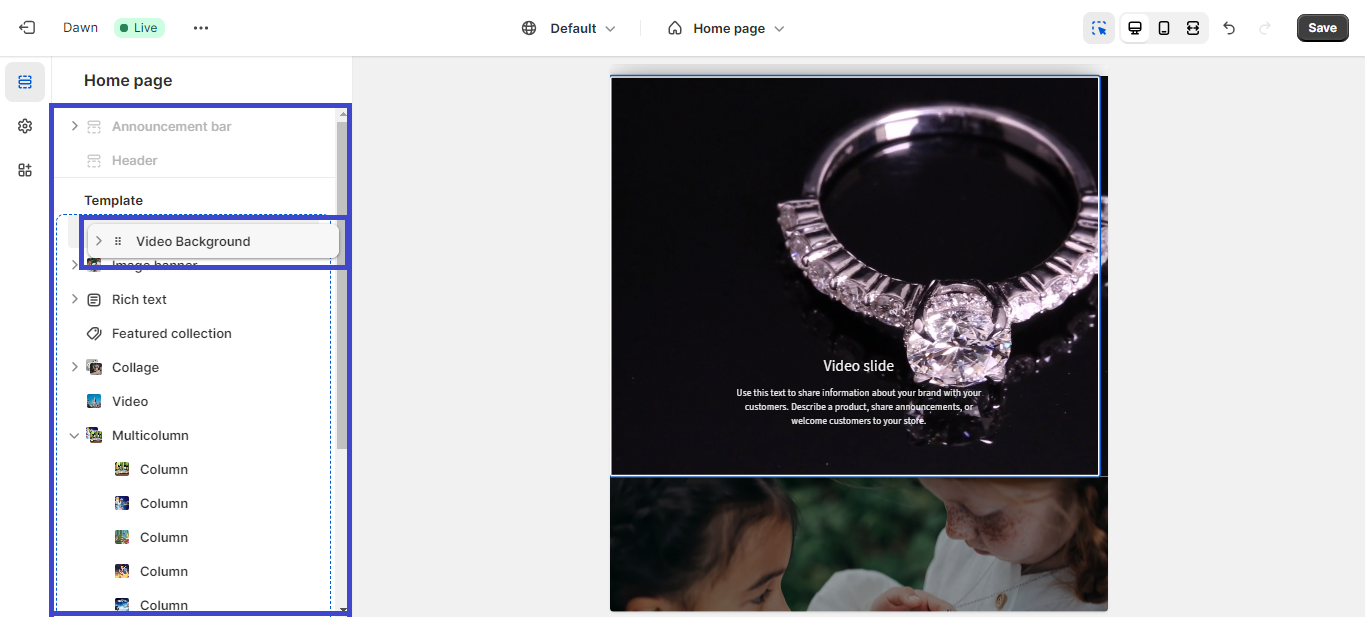
In the search box search “Video Background” and click on “Video Background” from the search result

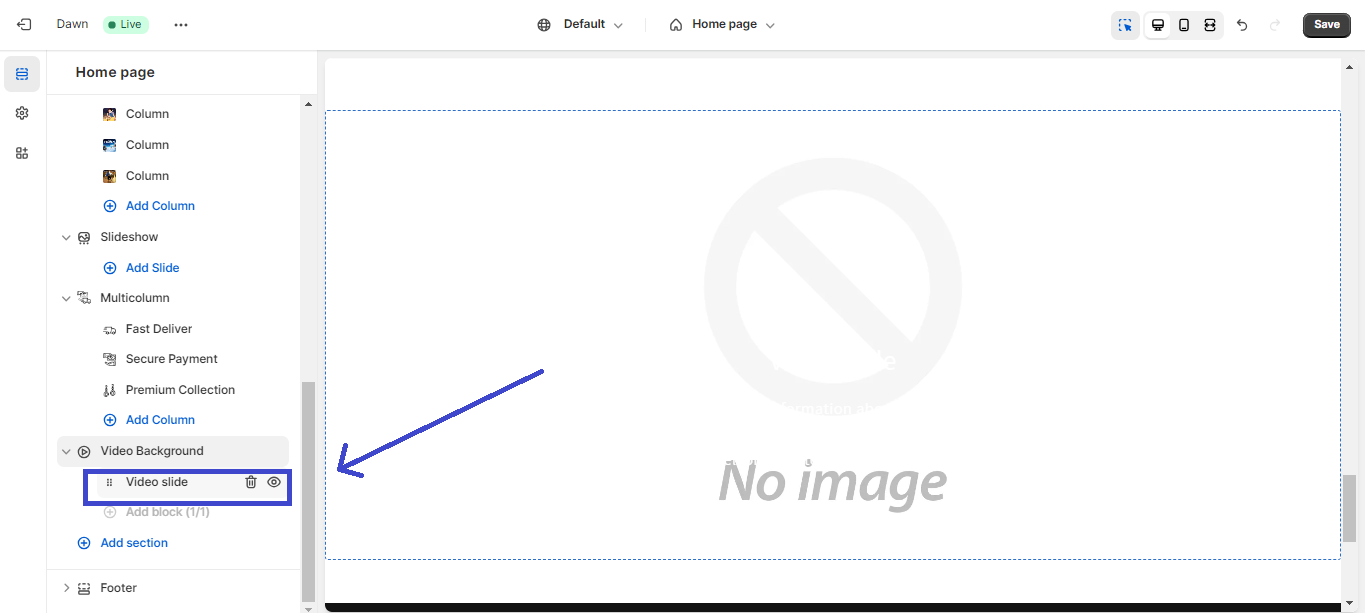
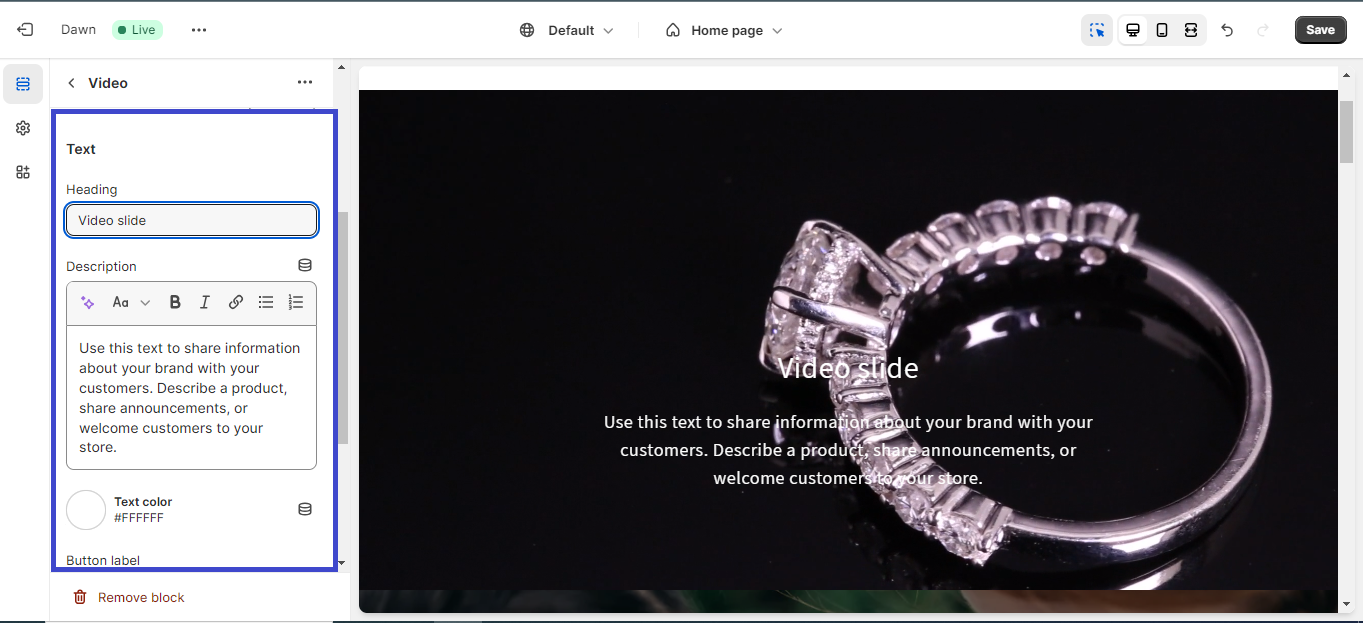
Click On Video slide under Video Background

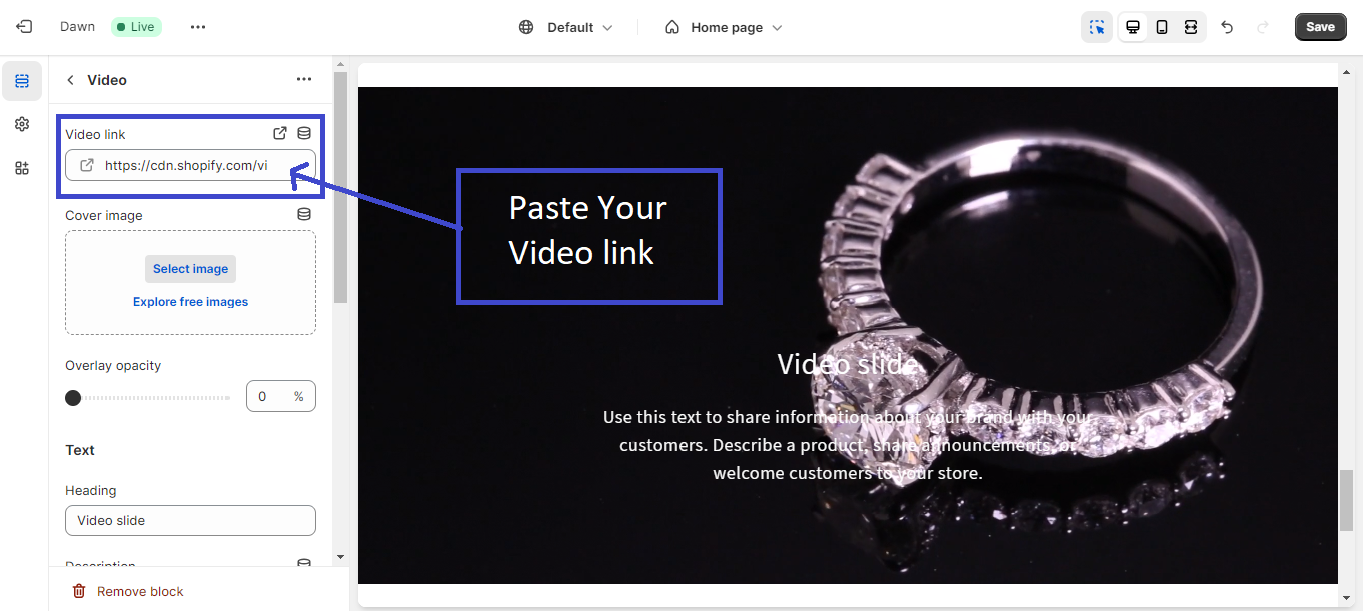
Past the video link you copied in step 0 and Click on Save .

From the video section, you can edit the video overly text.

Also, you can Drag the video section anywhere on the website. don’t forget to Save 😃

Result
This is the final result of our simple task. this simple this can make your website more engaging. Everyone’s preference is different so if you want to and any theme that have already this feature you can choose any theme from Theme forest. also if you prefer app you can find it here Shopify App